

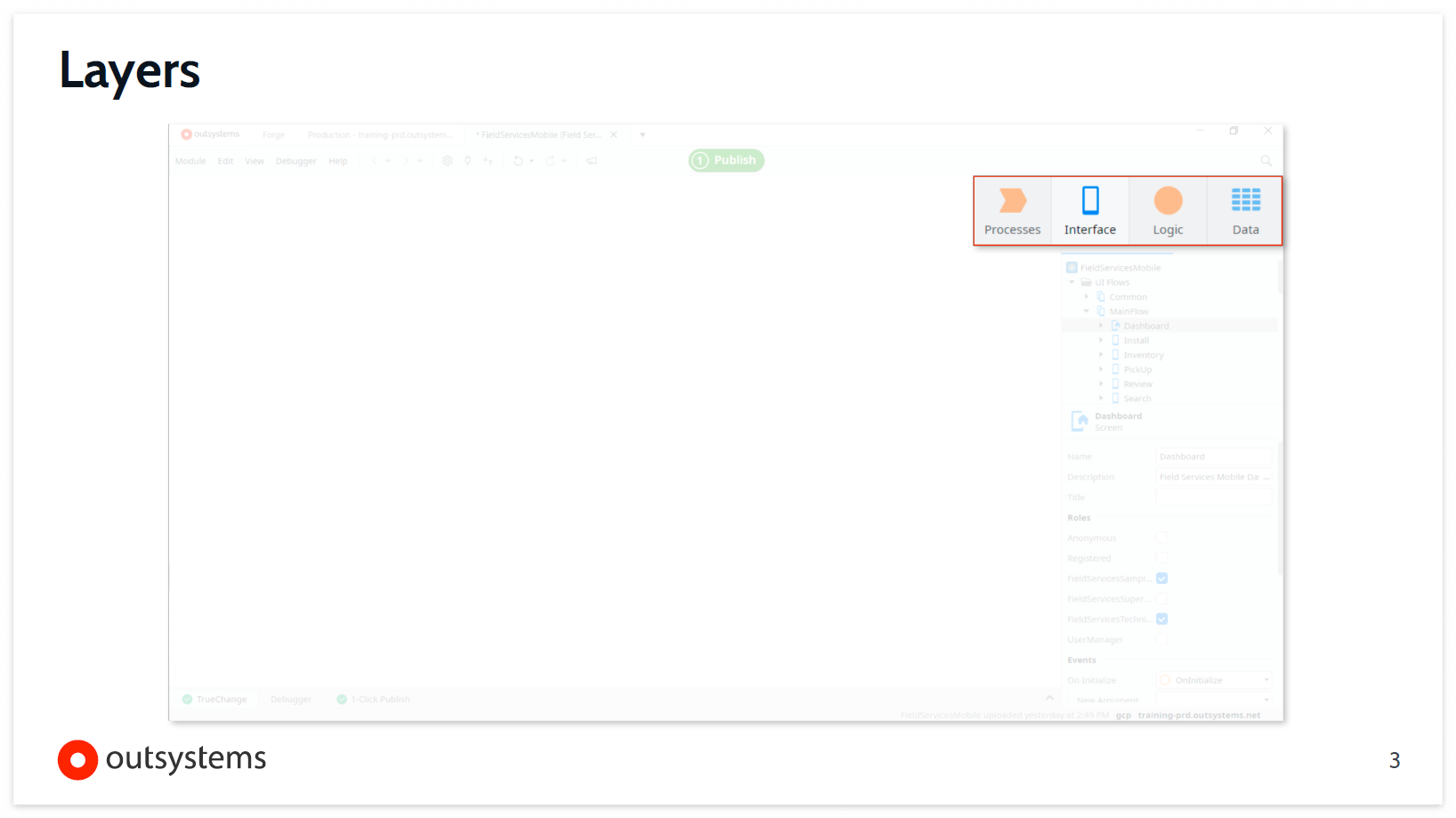
Service Studio의 오른쪽 상단에는 Processes, Interface, Logic, Data 탭이 있고
각 탭으로 전환하면 해당 특정 레이어의 일부가 변경되어 표시된다.

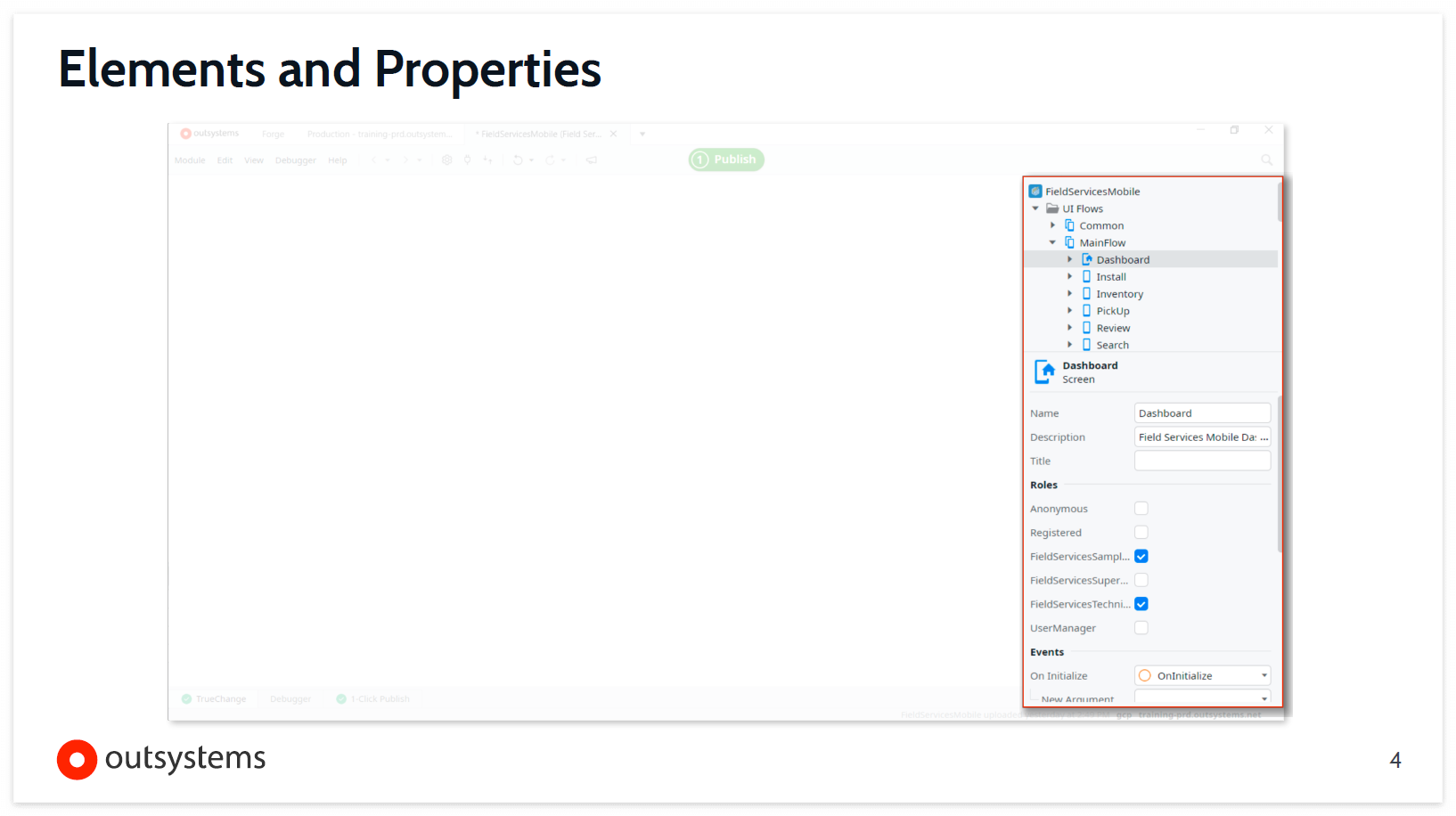
트리에서 각 요소를 선택하거나 열면 트리 아래에 속성이 나타나고 해당 속성을 사용하면
각 요소의 동작을 개별적으로 조정하고 사용자 지정할 수 있다. (여러 요소를 선택하고 공통 속성을 편집도 가능)

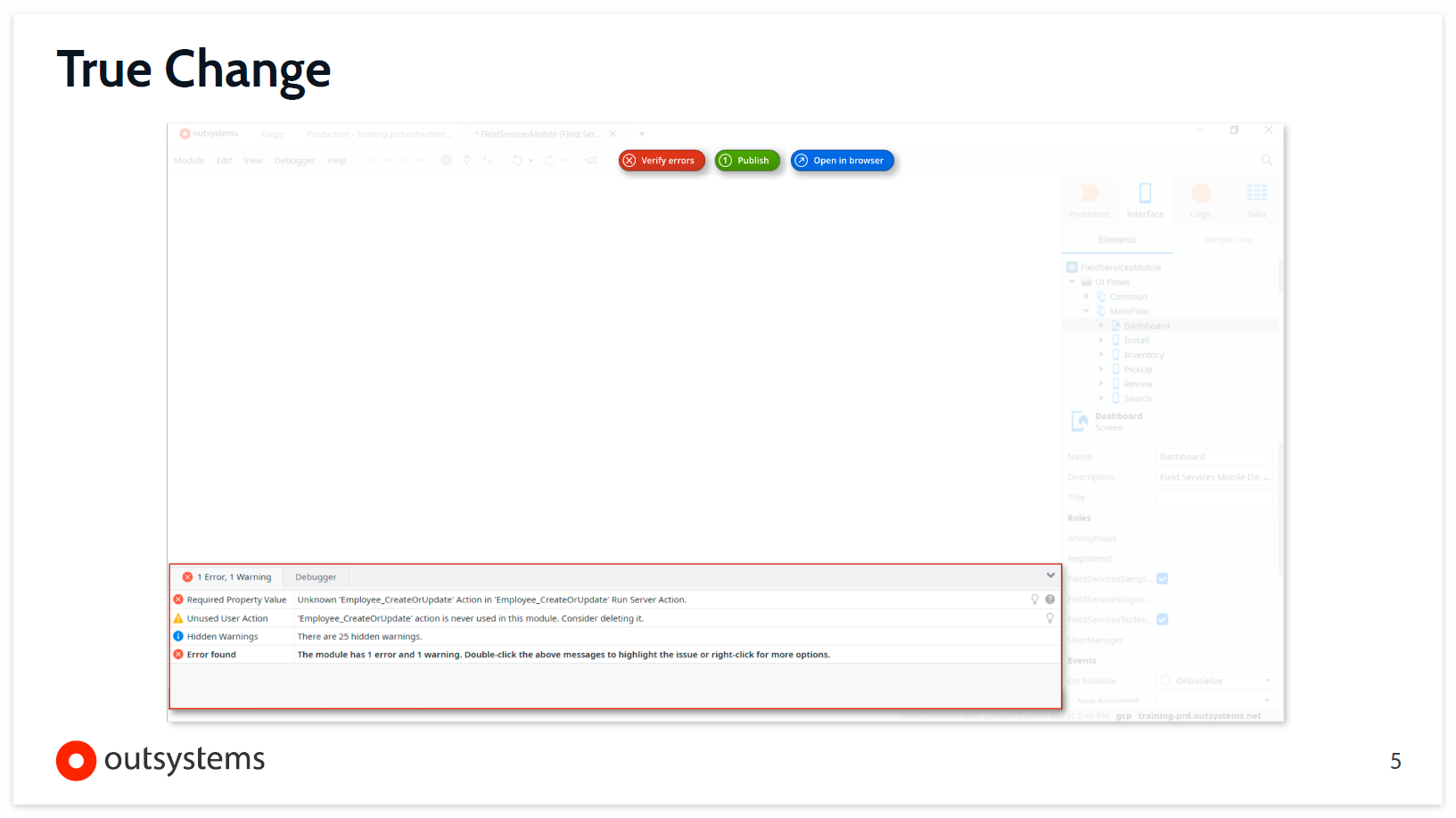
True Change는 애플리케이션 모듈을 검증하는 기능으로
오류가 감지되면 상단에 적십자 기호가 표시되고 하단에 오류 목록이 표시된다.
오류가 감지되지 않으면 녹색 1-Publish 클릭 버튼이 표시된다.
모듈이 서버에 정상적으로 Publish되면 파란색 Open in browser 버튼으로 변경된다.

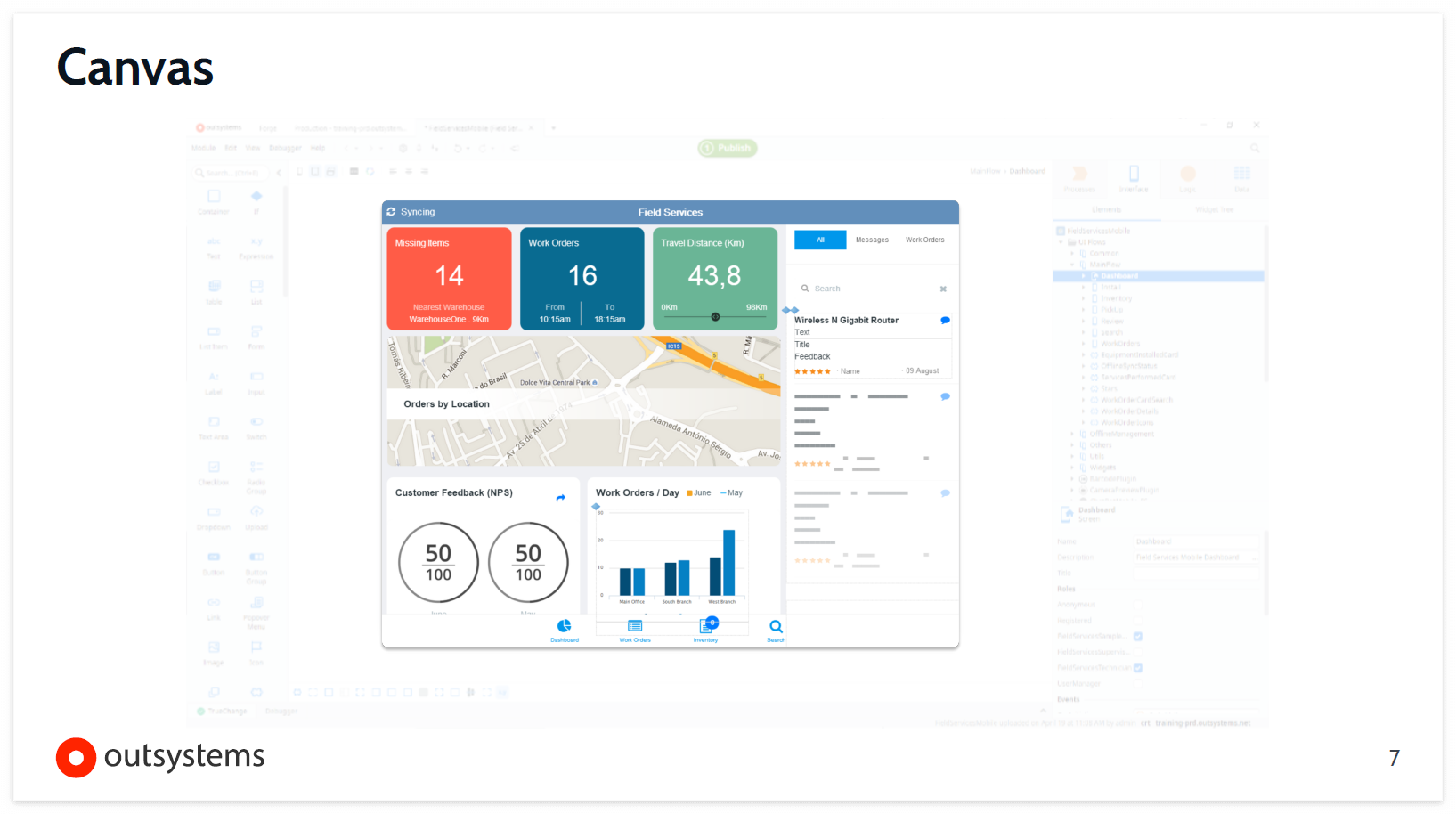
Screen과 같은 UI 요소가 열면 캔버스 중앙에 화면의 실시간 미리 보기가 가능하다.

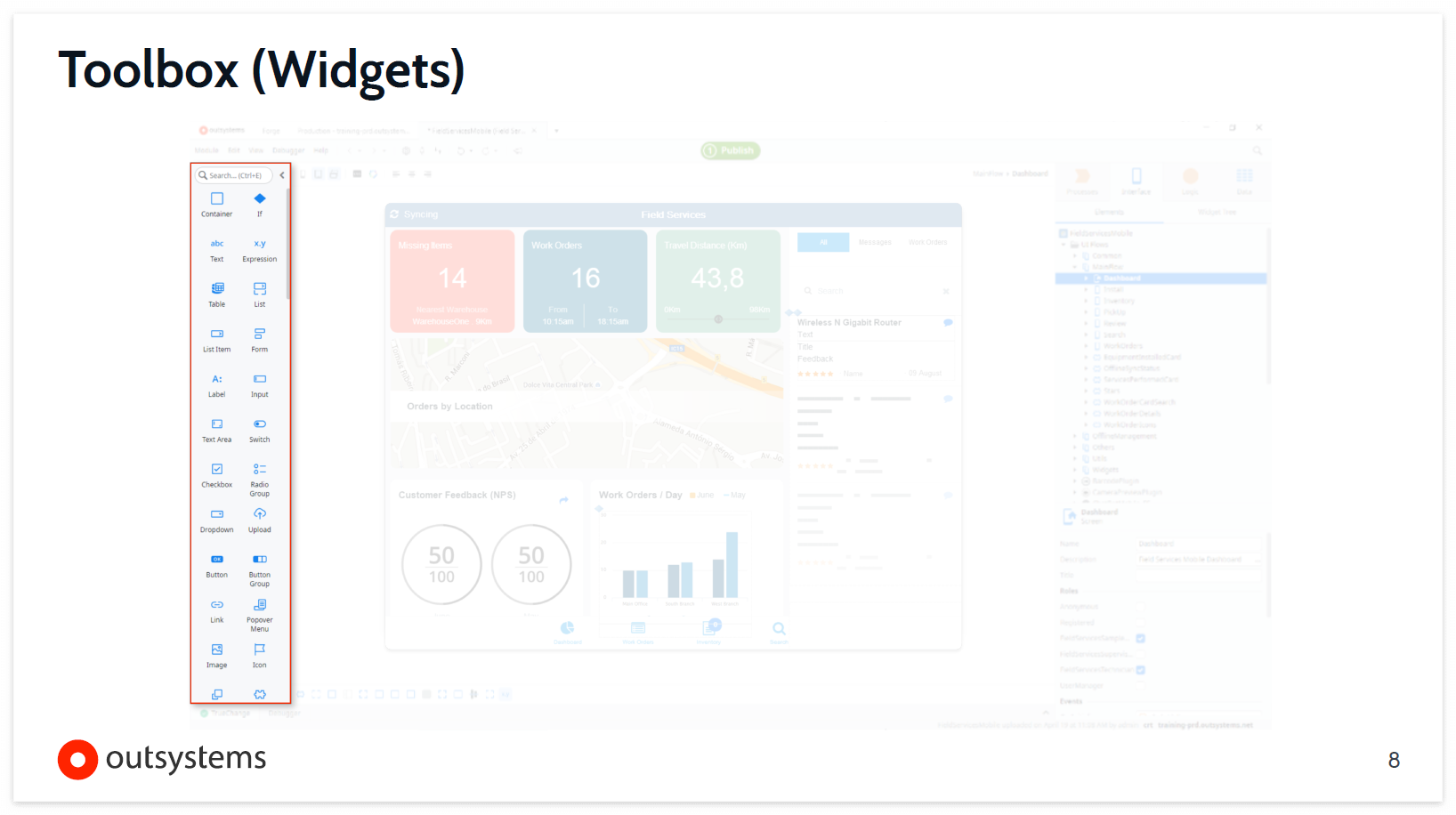
왼쪽에는 Toolbox가 있는데 이것은 UI 요소로 화면의 구성 요소인 위젯이다.
텍스트, 이미지, 차트, 지도, 버튼 등 수십 개의 위젯으로 구성되며 화면 캔버스로 Drag&Drop하면 된다.

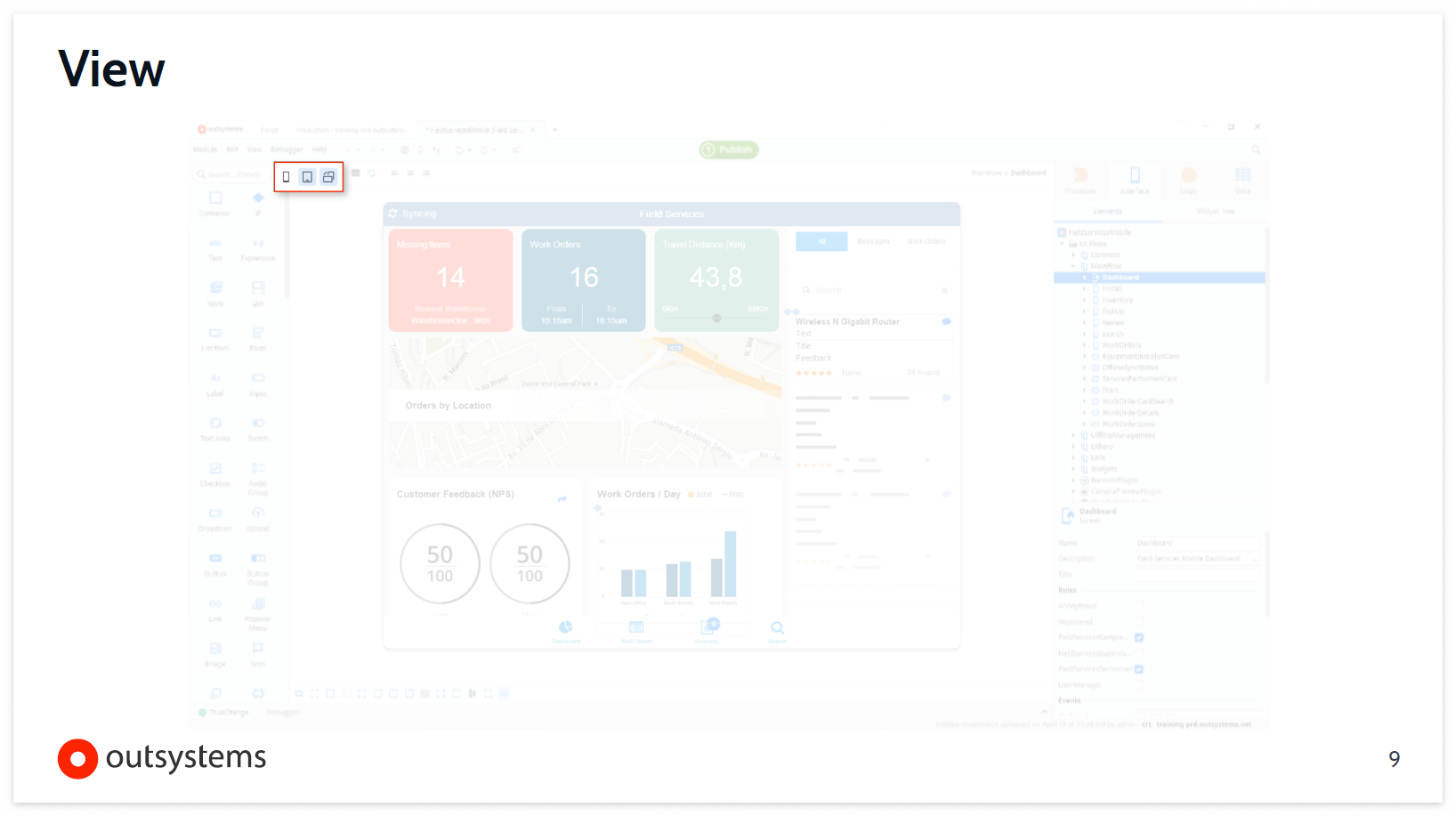
미리보기 모드를 변경하여 다양한 유형의 장치 및 방향에서 화면이 어떻게 보이는지 확인할 수 있다.

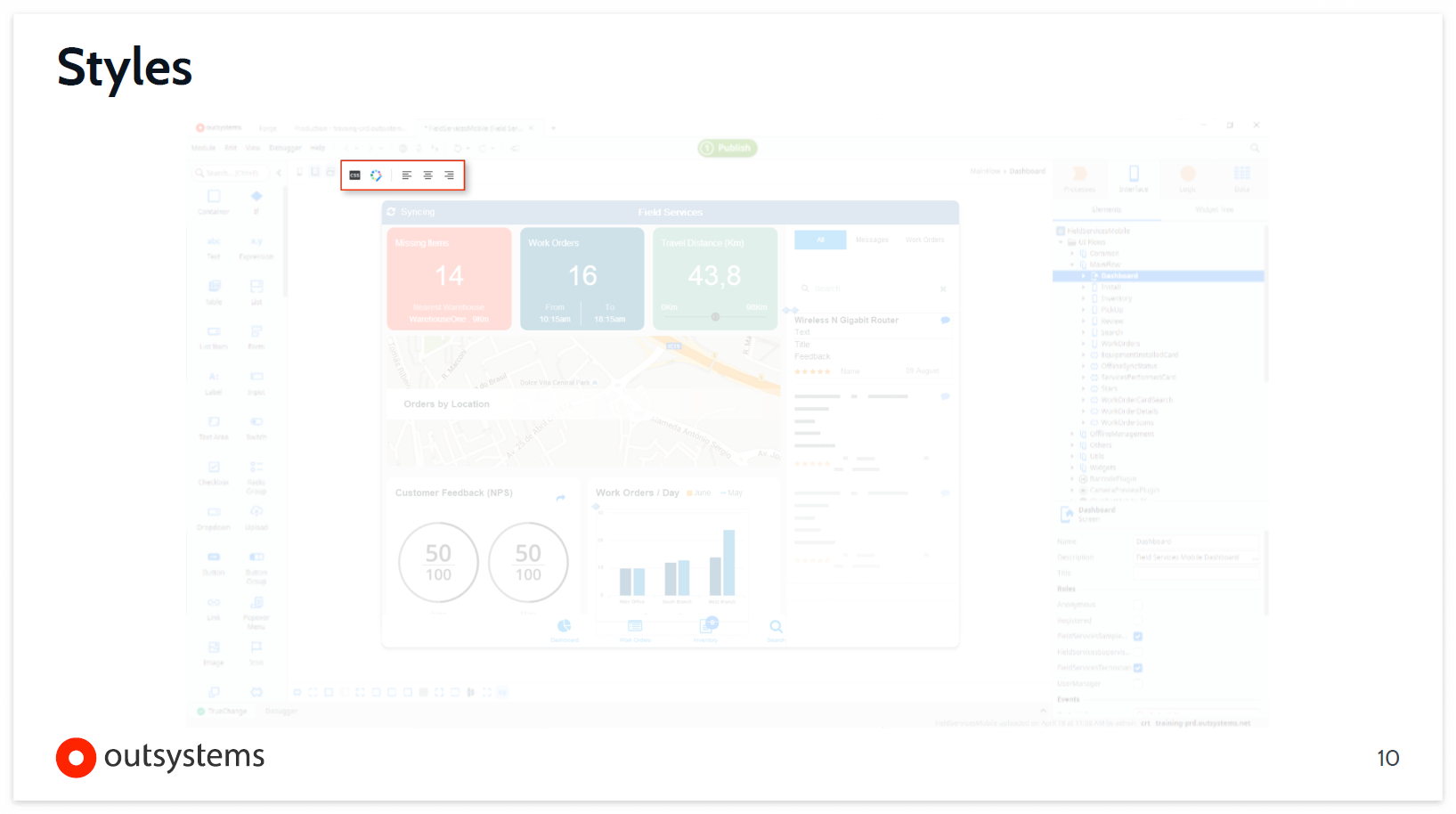
다양한 요소에 스타일을 지정할 수 도구 모음이 있어 사용자 지정 CSS를 만들고
각 위젯에 개별적으로 다른 클래스를 적용할 수 있다.

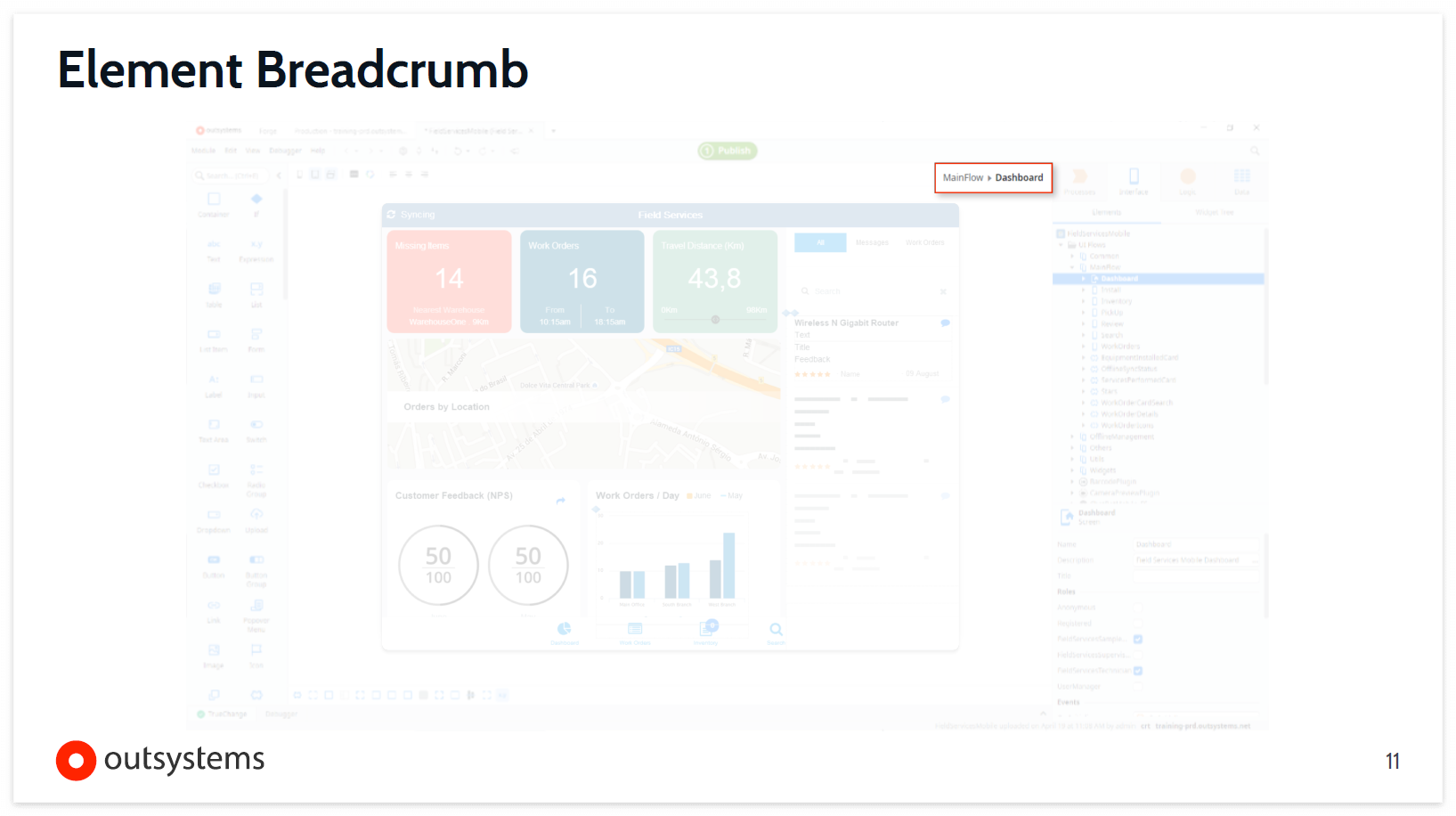
Element 이동 경로는 Element 계층에서 앞뒤로 탐색하는 데에도 유용하다.

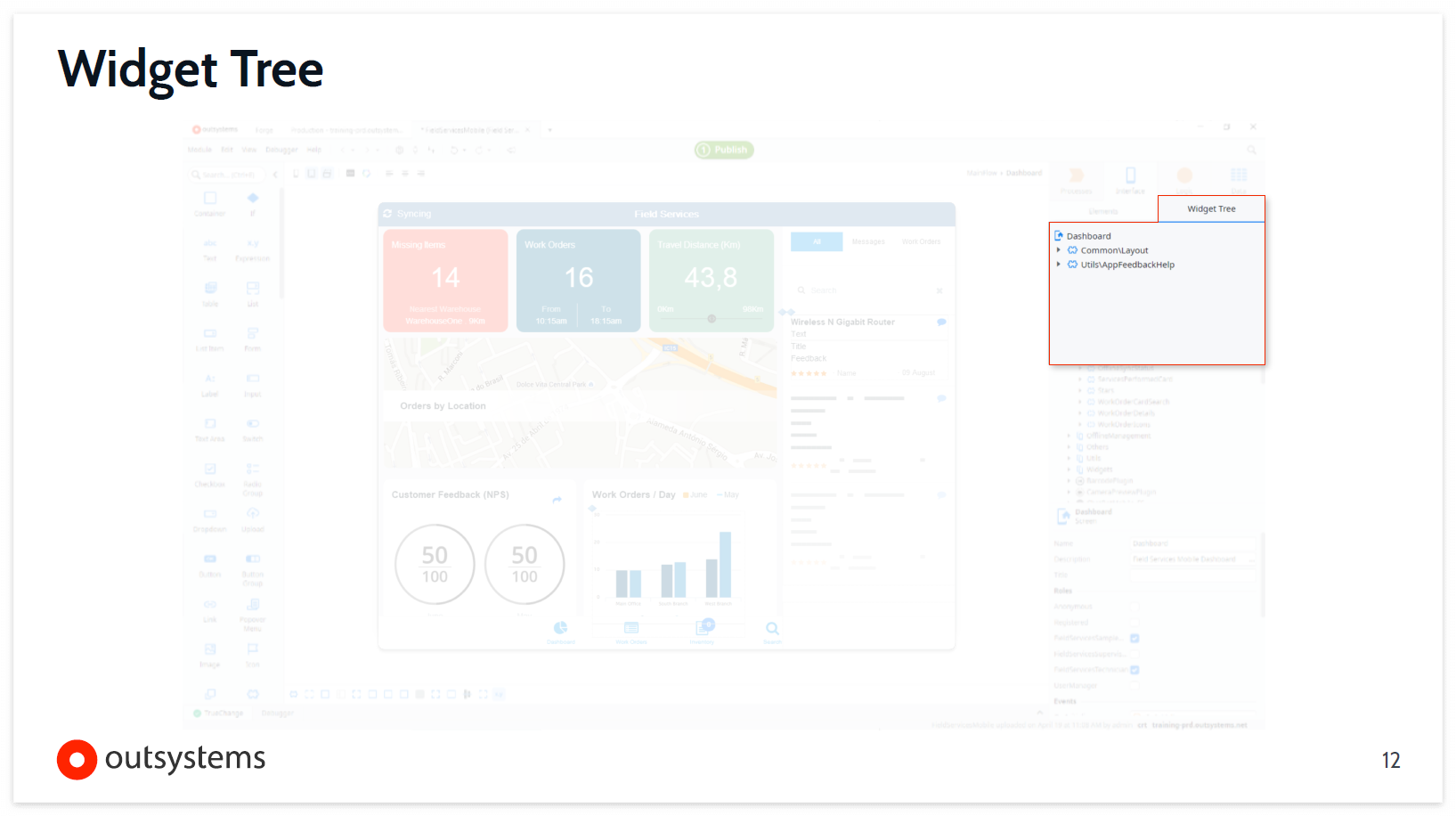
Widget Tree Toogle 버튼은 사용자 인터페이스 화면으로 작업할 때 매우 유용하며,
Widget Tree를 Toogle하면 Elements Tree의 맨 위에 표시되는 화면 내의 모든 Widget의 계층 구조를 볼 수 있다.

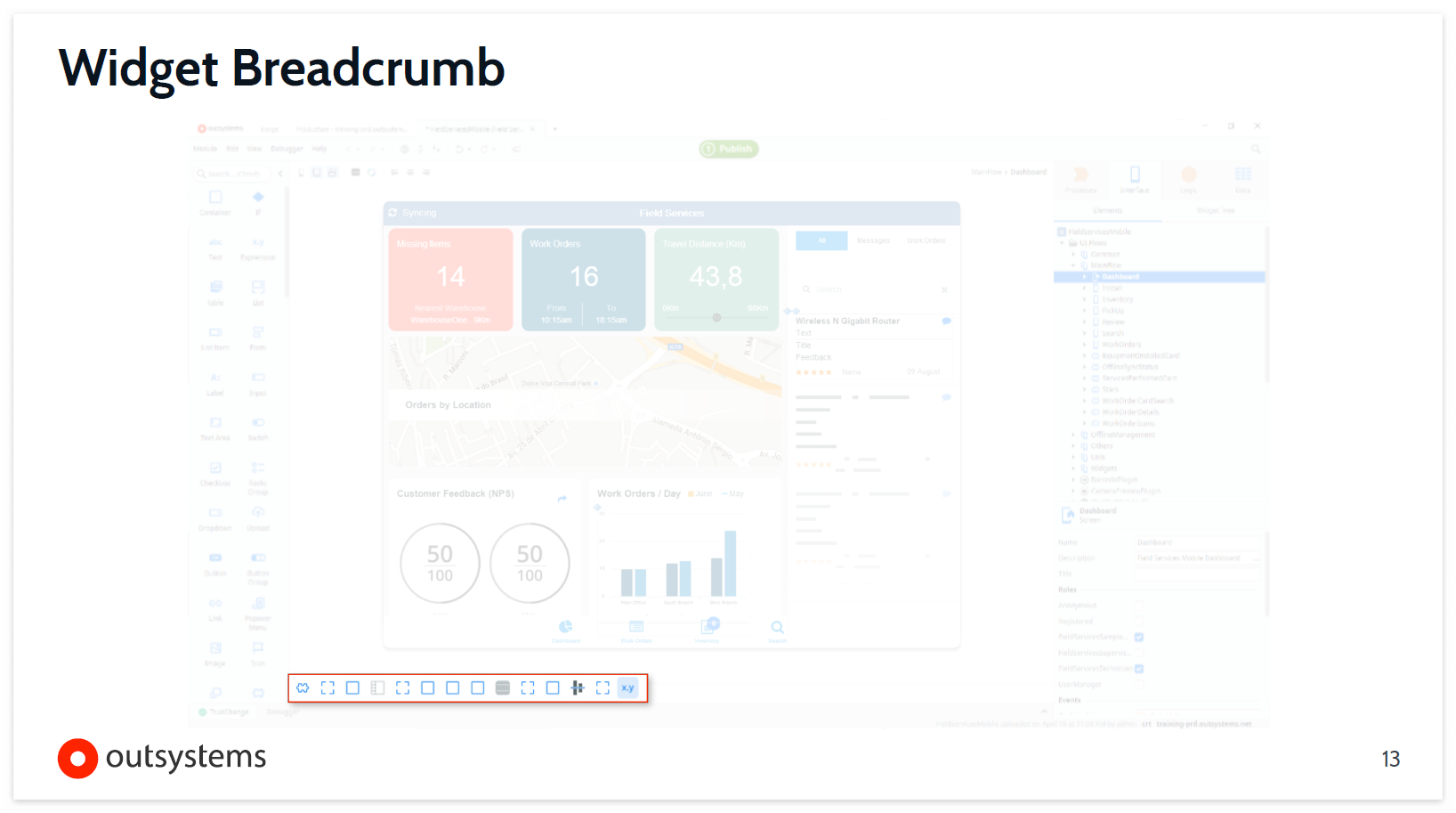
하단에는 Widget 이동 경로가 있어 작업 중인 특정 Widget의 계층 구조를 탐색해야 할 때 유용하다.

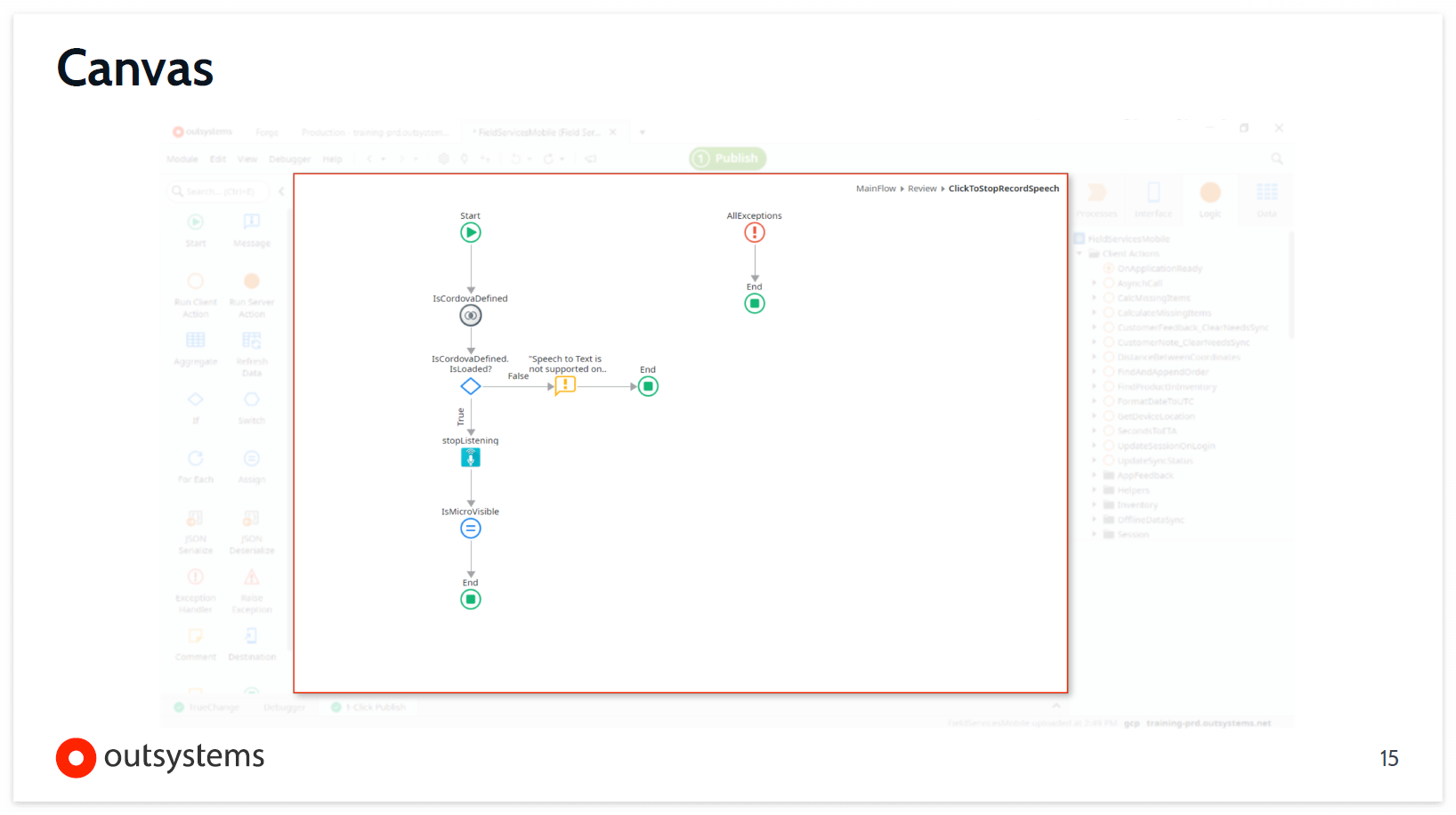
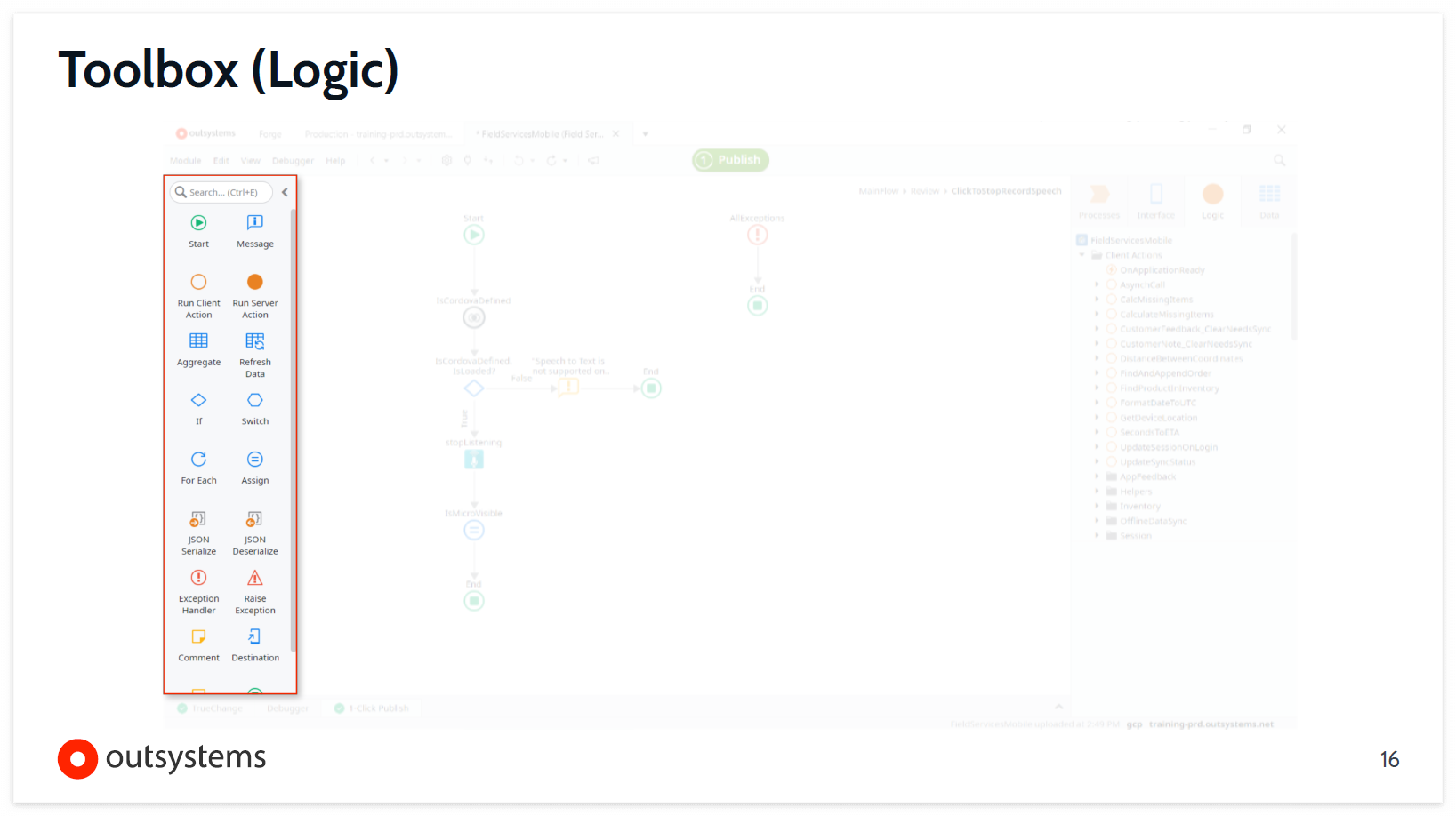
Processes 및 Business Logic의 경우 Logic의 시각적 표현을 표시하는 캔버스 영역에서 작업할 수 있다.

Toolbox는 같은 방식으로 작동하여 논리 흐름 내에서 사용할 수 있는 요소를 표시한다.

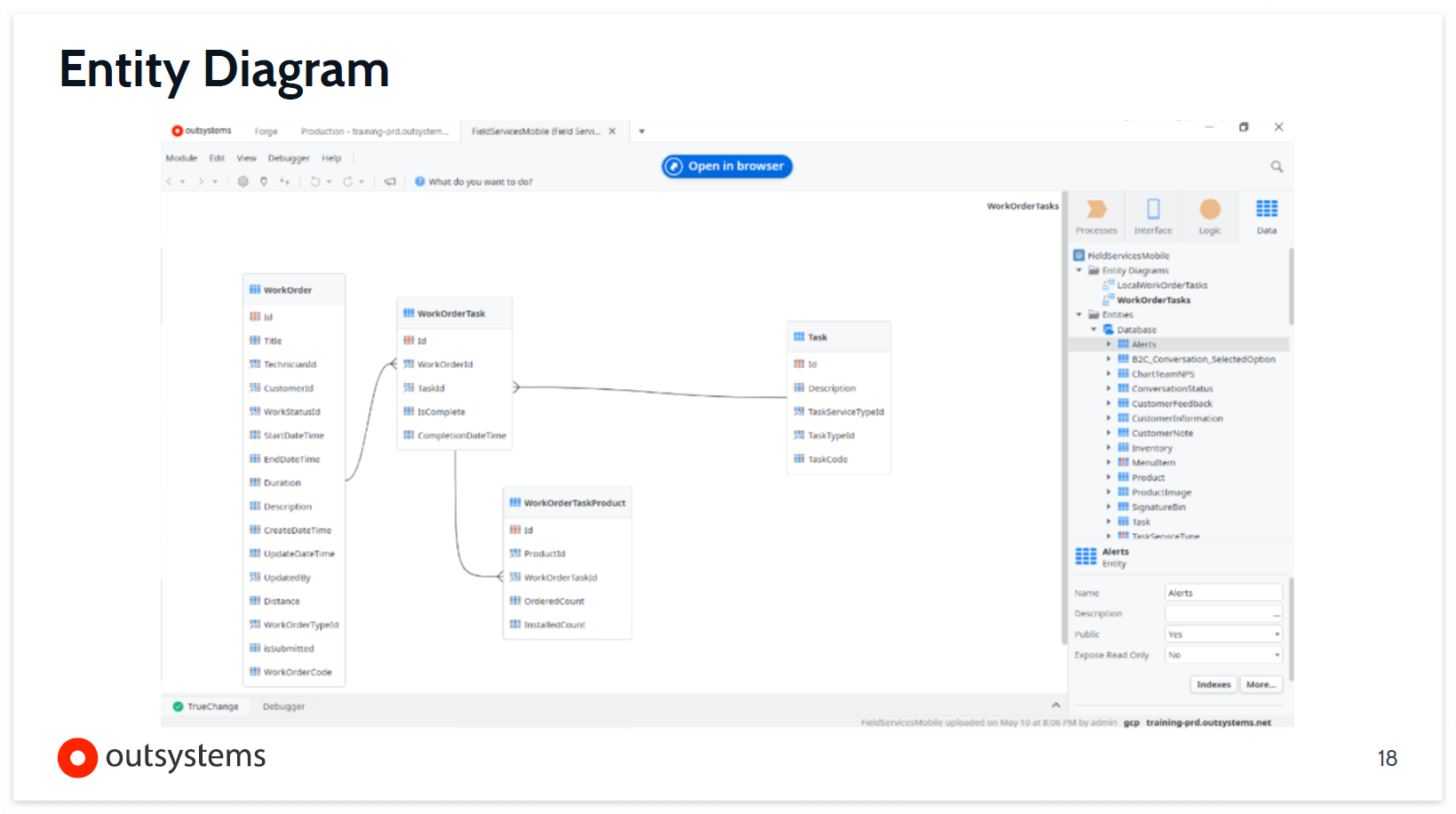
Entity Diagram을 열면 Data Model과 생성된 Entity의 시각적 표현을 볼 수 있고
Data Element는 오른쪽의 요소 트리에서 전체적으로 관리할 수 있다.
'OutSystems' 카테고리의 다른 글
| Designing Apps Using an Architecture Framework #1 - Why is Architecture Important? (0) | 2023.03.21 |
|---|---|
| Service Studio Overview #4 - 1-Click Publish (0) | 2023.02.27 |
| Service Studio Overview #3 - Application Layers (0) | 2023.02.24 |
| Service Studio Overview #1 (0) | 2023.02.23 |
| OutSystems Overview (0) | 2023.02.22 |



