Designing Apps Using an Architecture Framework #8 - Application Composition

여기서는 OutSystems 애플리케이션이 무엇인지 다시 살펴보겠다.
그런 다음 Module이 응용 프로그램의 아키텍처 캔버스로 구성되는 방식을 살펴보겠다.
Doctors App 예제로 돌아가 애플리케이션 구성 프로세스를 적용해보겠다.

Service Studio에서 보면 응용 프로그램은 일련의 Module들로 구성된다.
이러한 Module에는 Screens, Logic, Data, 및 Processes와 같은 모든 종류의 요소가 포함될 수 있다.

OutSystems에서 Quality 또는 Production 환경에 코드를 배포할 때 실제로 응용 프로그램을 배포한다.
한 App이 다른 App에 종속되어 있는 경우 실제로 배포를 진행하려면 배포 계획에 더 많은 App을 추가해야 할 수 있다.

애플리케이션은 가장 작은 배포 단위이고 Module과 마찬가지로 애플리케이션에도 캔버스가 있다.
Layer는 동일하지만 각 계층에는 Module 대신 App이 있다.
App 계층은 내부의 최상위 Module 계층으로 정의된다.

App에 Foundation Module만 포함되어 있으면 Foundation App이다.
App이 Core Module로 구성되어 있으면 코어 App이다.
App이 Core Module 및 Foundation Module로 구성된 경우 App은 여전히 Core App으로 분류된다.
최상위 Module은 Core Module입니다. 따라서 Core App이다.
End-User Module로만 구성된 App은 End-User App으로 간주된다.
App에 Core Module 또는 Foundation Module과 End-User Module이 포함되어 있으면 여전히 End-User App이다.
최상위 Module은 End-User Module이다.
App에 모든 종류의 Module이 포함되어 있는 경우에도 마찬가지이다.
이는 End-User App이기도 하다.

앞서 살펴본 의사 앱(Doctors App)으로 확인해보겠다.
이제 Module 간의 종속성을 살펴봄으로써 Module을 그룹화하고 응용 프로그램 구성 프로세스를 시작하겠다.

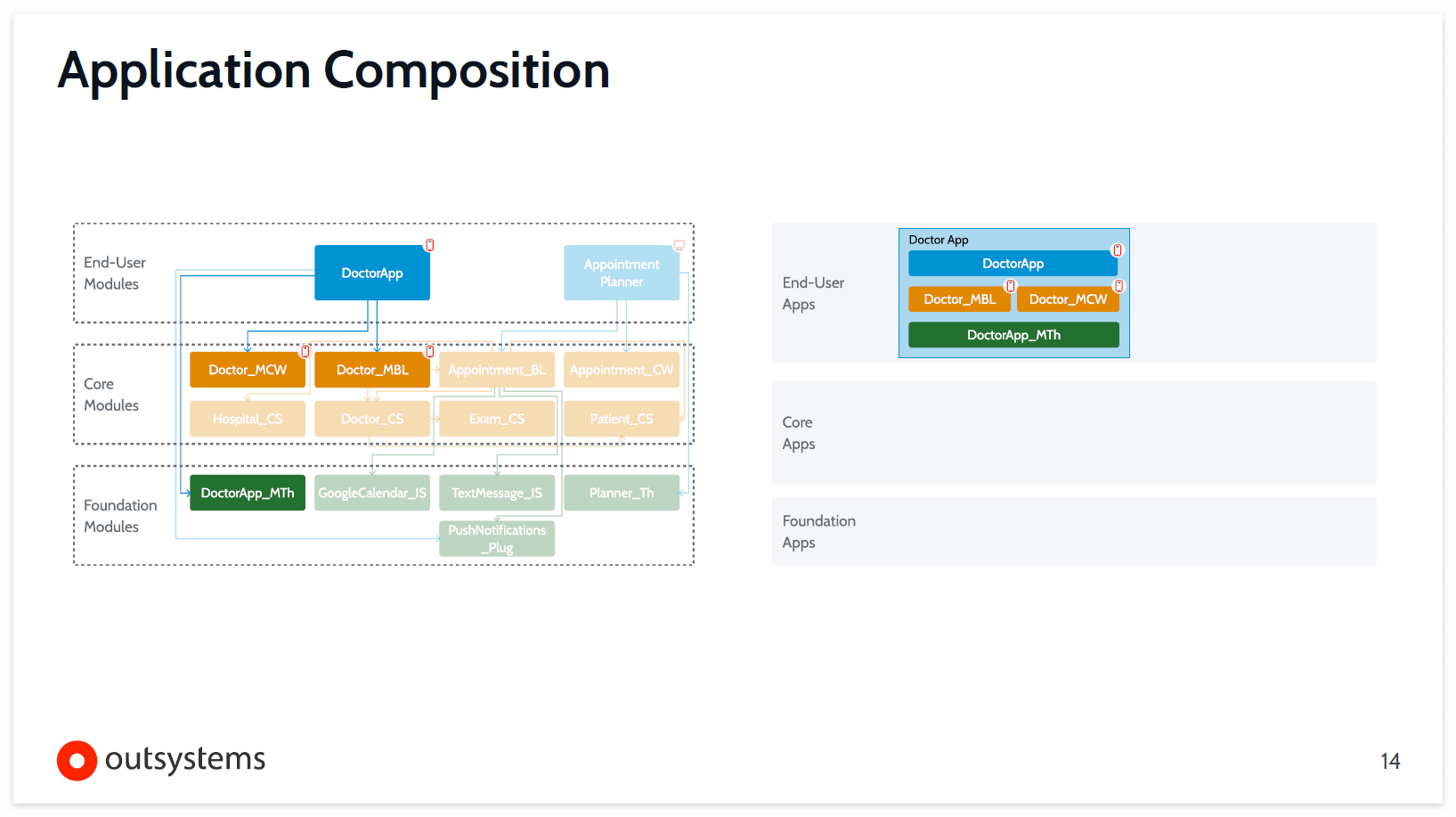
먼저 오른쪽에는 애플리케이션을 위한 빈 아키텍처 캔버스가 있다.
왼쪽 캔버스에서 Module을 이동하고 그룹화한 다음 오른쪽 캔버스에 배치한다.

Doctor 모바일 코어 위젯, 모바일 비즈니스 로직 및 Doctor App 테마는 Doctor 애플리케이션 전용이다.
그래서 우리는 그것들을 Doctor App 응용 프로그램에 함께 패키징할 수 있다.
이 응용 프로그램의 최상위 Module은 End-User Module이므로 이것은 End-User 응용 프로그램이다.

마찬가지로 Planner 테마, 코어 위젯 및 해당 웹 Module을 동일한 애플리케이션으로 패키징할 수 있다.
그래서 당신은 약속 플래너 응용 프로그램을 갖게 될 것이다.
다시 한 번 이것은 하나의 End-User Module을 포함하므로 End-User 애플리케이션이다.

Core Layers에서 옵션은 모든 코어 서비스 및 비즈니스 로직 Module을 단일 애플리케이션으로 구성하는 것이다.
따라서 이러한 Module을 사용하여 병원 핵심 서비스 애플리케이션을 만들 수 있다.
모든 Module이 Core Module이므로 이것이 Core 응용 프로그램이다.

푸시 알림 플러그인 Module은 자체 애플리케이션에 보관해야 한다.
따라서 푸시 알림 플러그인 애플리케이션이 생성된다.

두 통합 서비스를 함께 패키지할 수 있어 약속 통합 서비스가 정의될 수 있다.
여기서 이 애플리케이션의 최상위 Module은 Foundation Module이므로 Foundation 애플리케이션이다.

응용 프로그램이 Module의 다양한 수명 주기를 반영하는지 확인하고 필요에 따라 조정을 해야 한다.